Part 1 — Alt Tags; Retina Images in Email
We all know that emails are the “workhorse channel.” But are you working everything available to you to optimize your open and click-through rates? In creating hundreds of emails for companies, I’ve learned to do just that. I see firsthand where the trouble spots are. To help you get the best results more often, here is Part 1 of a special 2-part series of newsletters I’ve created that address frequent mistakes and ways to avoid them.
MISTAKE 1:
Not proofing alt tags

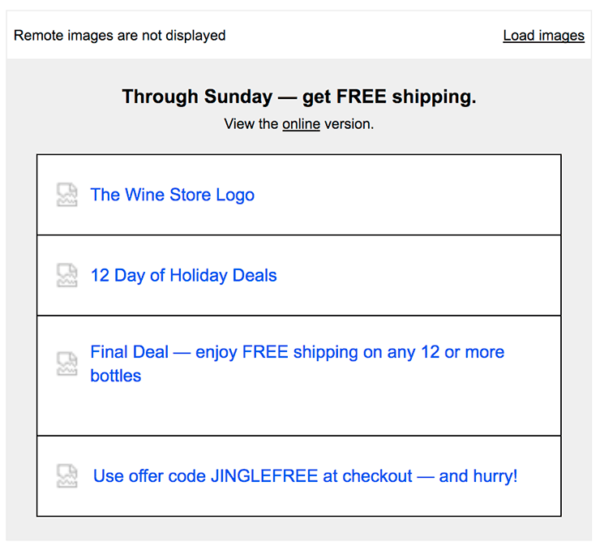
Look at this edited email I received from a Wine Club. It came in my inbox with the images off.
Notice the blue text in the white boxes — the alt tags. They still allow me to see what the offer is. That’s good, since it’s enough of an incentive to click-see images. But do you see the typo in the second line of the blue text? Not so good!
I added that typo to illustrate that alt tags can have errors! Few people proofread the alt tags for sense and accuracy, leaving them open to errors that could reduce the number of clicks you get. Solution: Do as my agency does for each email: Proof. Use Firefox as your browser and add a Web Developer extension [here’s the link] so you have the tools you need to proof the alt tags.
MISTAKE 2:
Not recognizing the importance of using
retina display images
Think the images in your email look great on your standard office monitor? Well, readers on retina displays might be seeing something else — like blurry product shots or a blocky-looking logo! See my example below: same image, different pixel density.


Only the 2x image on the left looks sharp on a retina display. The 1x image was created only for a standard office monitor and does not have enough pixels in it to render properly on higher pixel density retina displays. That’s why it’s blurry. All the emails created at my agency have the higher resolution, so no worries!
But how can you make sure your other vendors are supplying retina display images if you are using a standard office monitor? Simple. Just use the Web Developer extension (here’s the link again) and select image>view image information. If the images appear twice the size of what is used in the email, you have retina display images.
Hope this helps! Let me know if I can be of further assistance. And keep your eye out for Part 2 of my special series of blog posts for more tips from the trenches.
